Harbor Hood
See e-commerce site: Harborhood
PROBLEM
Harbor Hood story began by focusing on patient experiences. Noise levels and privacy is a big problem with patients who are in holding patterns in the halls of emergency departments causing lack of sleep and overall stressful experience.
PATIENT INTERVIEW:
"A few times I have been stuck in the hall waiting to be transferred, my neck and back do not have enough support in their beds. There isn't someone to help, they look so busy, so I get sore in one position". - Jerry, cancer patient, 88
"I was in an emergency room in New York City, I was already really stressed out but the shouting of the other patients made it even worse while I waited" - Rebecca, 24
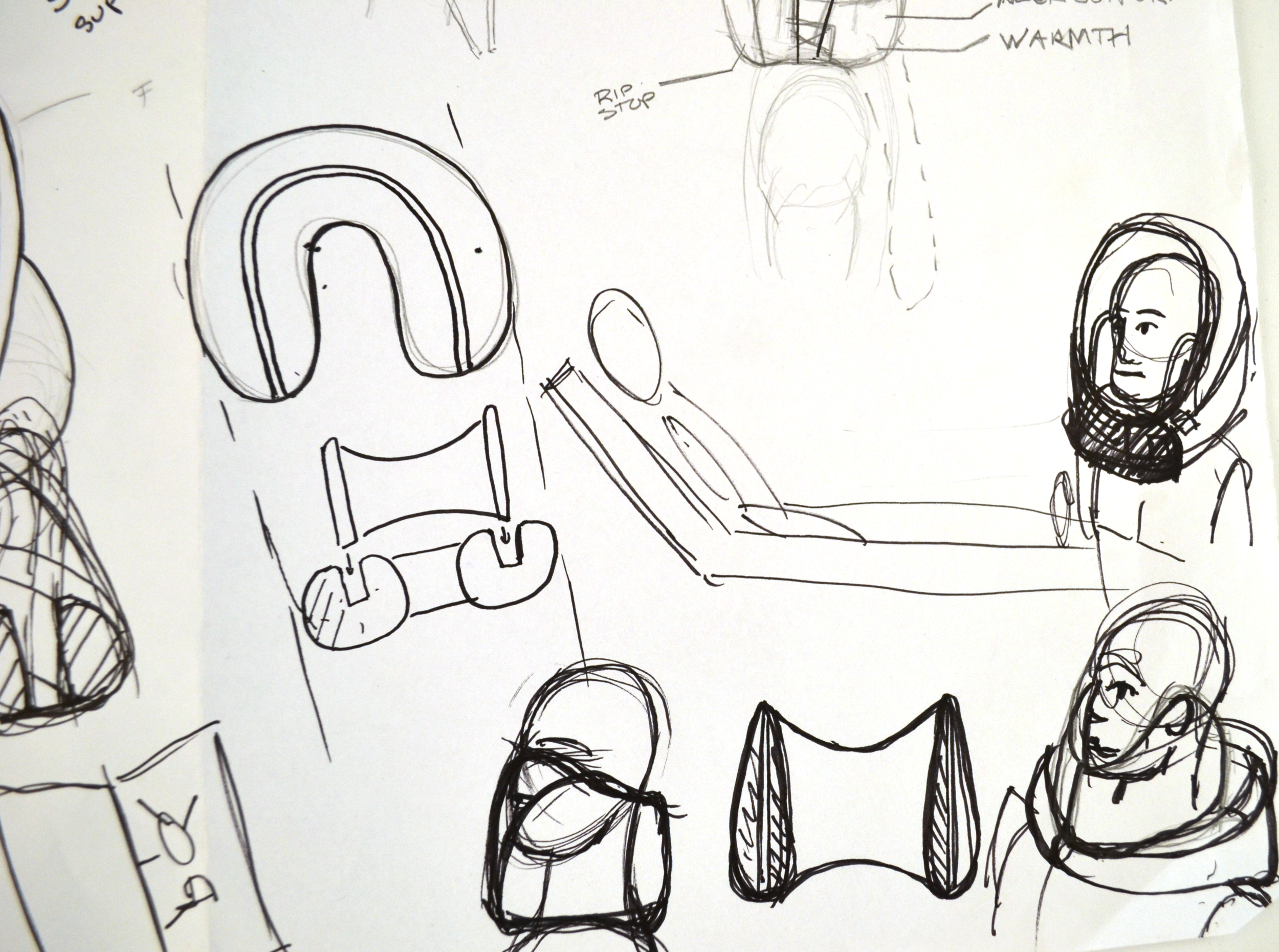
EARLY VISUALIZATIONS
IDEATION
INSPIRATION
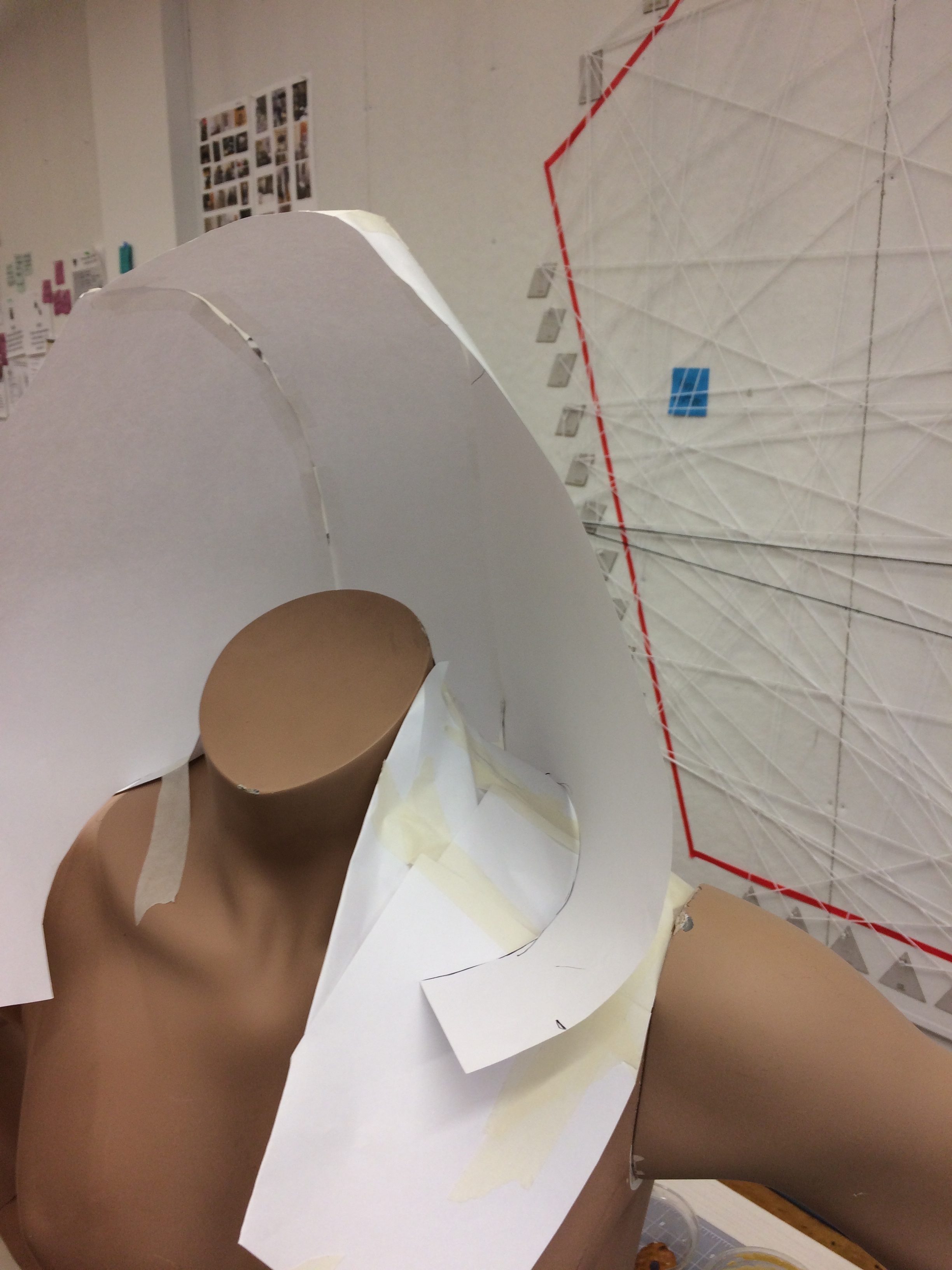
PROTOTYPES
HOSPITAL TESTING
NEXT STEP, CONTINUED PROTOTYPING AND TESTING
I created a more contoured fit through creating a mold and this study was learning about how to get the fit right. I learned I need to elongate the pattern but the neck support was very good. The feedback was that it wasn't canceling the noise enough. This has confirmed my choice to move forward with memory foam as my inner structure to provide both support and noise canceling properties.